Sommaire
Partie 3 – Créer ses premières pages, configurer sa page d’accueil et créer son menu.
C’est la troisième partie de cette série de tutoriels dédiés à vous apprendre à créer votre site internet vous même. L’objectif de cette série de tutoriels est de vous rendre totalement autonome vis-à-vis de cet outil surpuissant qu’est un site internet.
À la fin de cette série de tutoriels, vous serez capable de créer vous même votre site internet, de le modifier, d’améliorer sans cesse son look et même de vendre grâce à lui vos produits.
Nous avons appris dans les épisodes précédents à :
– Acheter votre nom de domaine, réservé votre serveur et je vous montrer comment installer WordPress sur votre site après vous avoir expliqué à quoi cela servait.
– Savoir à quoi sert un thème wordpress et à comprendre pourquoi le choix de ce thème se faisait en fonction de la nature du site que vous voulez réaliser ( site de présentation, page de capture, boutique en ligne …) Enfin, je vous ai appris à ajouter votre thème à votre site.
Si vous voulez revoir les tutoriels précédents pour effectuer ces étapes, il vous suffit de cliquer sur les liens ci-dessous:
Partie 1 – réserver un nom de domaine, prendre un hébergeur et installer wordpress
Partie 2 – choisir un thème pour son site WordPress et l’installer
Aujourd’hui, nous allons avancer dans la création de notre site internet. Je vais vous expliquer comment créer vos premières pages, comment définir votre page d’accueil et enfin comment créer votre menu.
Je vous le rappelle, le tutoriel est disponible à l’écrit sur cet article et il est accompagné d’une vidéo pour que vous puissiez comprendre facilement les différentes étapes à réaliser.
Vidéo Tutoriel – Comment faire son site internet soit même Partie 3 – Créer ses premières pages, configurer sa page d’accueil et créer son menu.
Création de vos premières pages sur votre site internet.
Comme je vous l’ai dit dans le tutoriel précèdent, j’ai choisi de vous apprendre à faire votre site internet avec le thème Enfold qui offre de grandes possibilités de personnalisation de votre site.
Je vous recommande grandement d’installer ce thème pour continuer ce tutoriel, même si cela n’est pas obligatoire.
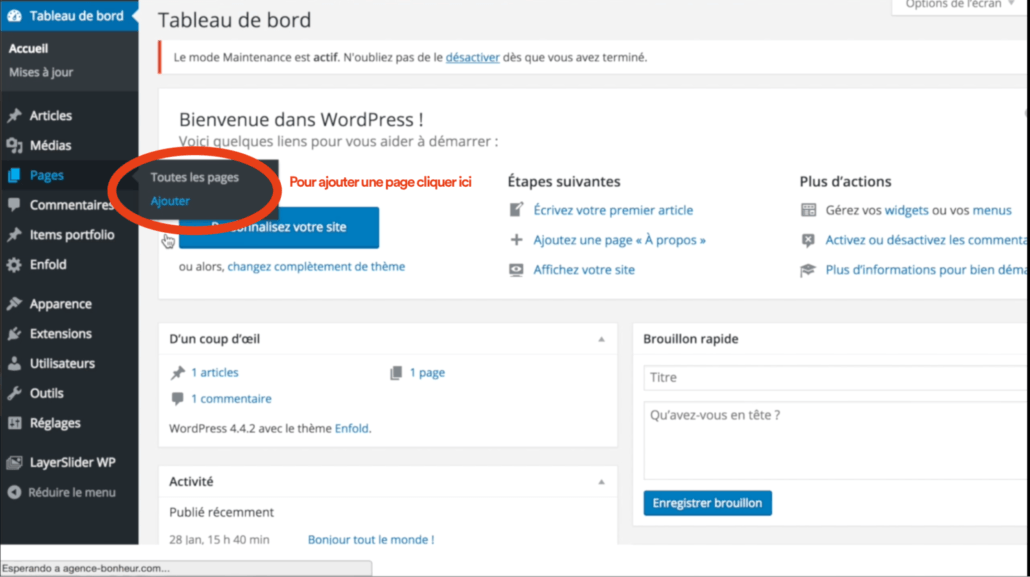
– Pour créer une page sur votre site, procédez comme ceci. À partir du tableau de bord de wordpress, dans le menu de gauche, cliquez sur page puis sur ajouter
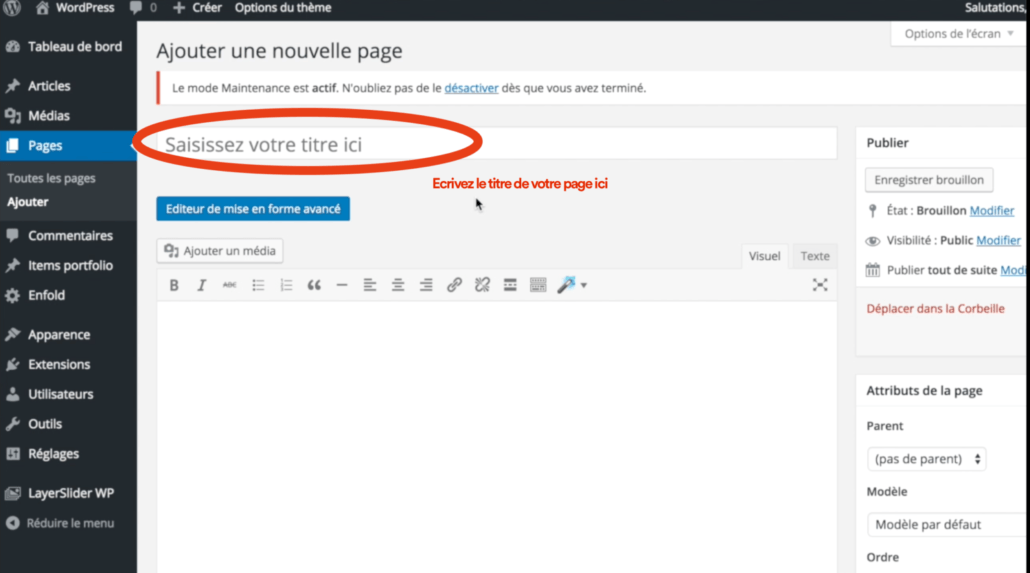
– Vous arriver sur une fenêtre “Ajouter une page”, donner un titre à votre page comme indiquer sur l’image
– Puis cliquez sur “publier” à droite pour la créer.
Voilà, c’est aussi simple que cela.
Pour en savoir plus, je vous invite à regarder la vidéo présente un peu plus haut dans l’article.
Comme dit dans cette vidéo, je vous invite à créer 3 pages ( Accueil, Mentions légales et Contact ). Nous créons ces trois pages pour que je vous apprenne à définir votre page d’accueil et aussi à créer un menu.
Comment définir la page d’accueil de son site avec WordPress
Pour définir la page d’accueil de votre site dans wordpress, partir du tableau de bord, aller dans:
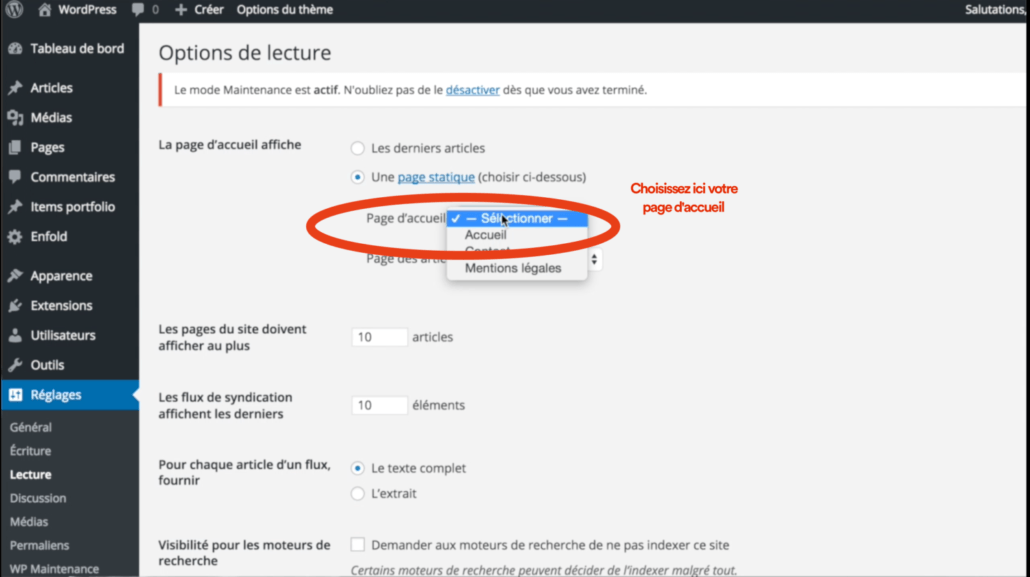
– Réglage, puis lecture
– A l’endroit ou est afficher “ la page d’accueil affiche”, choisissez “une page statique” puis choisissez la page “accueil” que vous venez de créer.
– Pour valider le tout, cliquer sur “enregistrez les modifications” en bas de la page
Encore une fois je vous invite à regarder la vidéo présente en début d’article pour mieux comprendre ce qu’il faut faire pour définir la page d’accueil avec votre site.
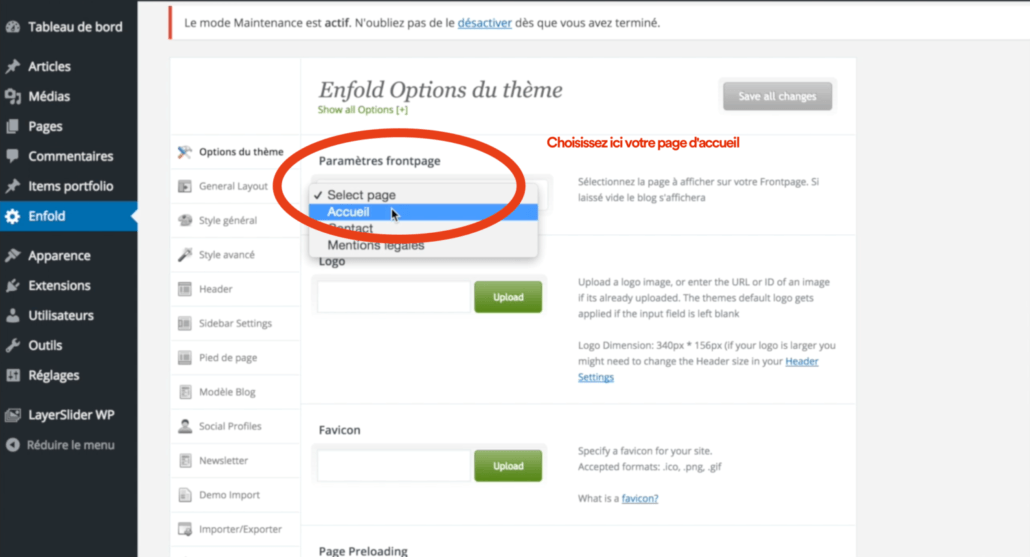
Une dernière manipulation doit être faite si vous avez installé le thème “Enfold”, vous devez à partir du tableau de bord de wordpress,
– Cliquez dans le menu de gauche sur “Enfold”
– Puis, sur la page qui s’affiche, vous aller devoir choisir votre page “accueil” dans “paramètre front-page puis cliquer sur “save all changes” pour valider
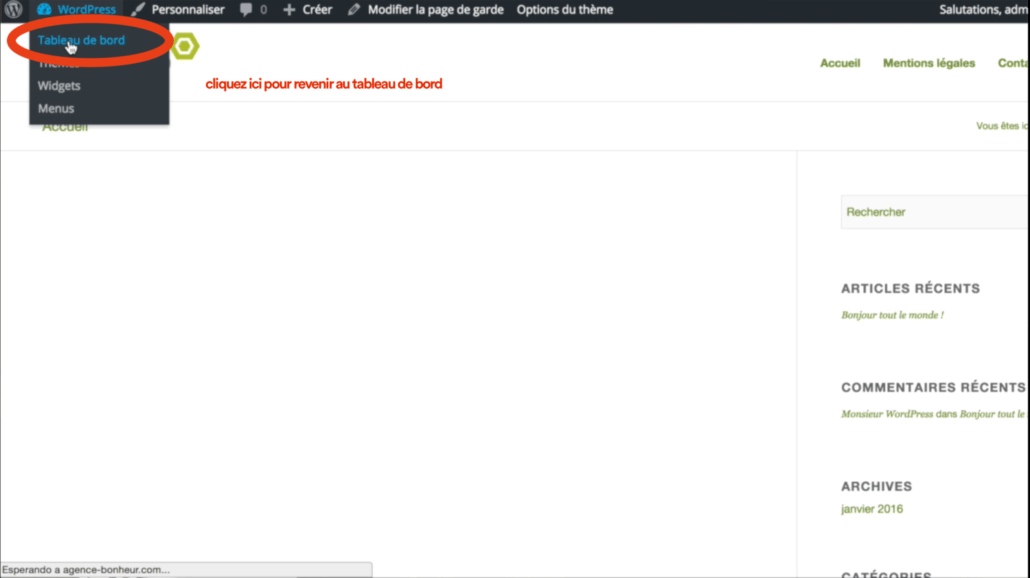
Vous souhaitez voir si les changements que vous avez effectués sont visibles sur votre site? Pas de soucis. Il suffit d’aller en haut à gauche du tableau de bord de wordpress sur “wordpress” puis de cliquer sur “aller sur le site”. Une fois cela effectué, vous êtes sur la page d’accueil de votre site pour voir les changements que vous avez faits.
Pour revenir sur le tableau de bord de wordpress et continuer notre travail, il vous suffit toujours d’aller en haut à gauche du site et de cliquer sur “wordpress” puis sur “tableau de bord”.
Création du menu du site
Nous avons créé trois pages qui sont les suivantes, “accueil” “mentions légales” et “contact”. Je vais vous apprendre à créer un menu pour faire en sorte que dans le haut de votre site, on ne voit plus qu’“accueil” et “contact”
Pour créer votre menu, effectuer les étapes suivantes.
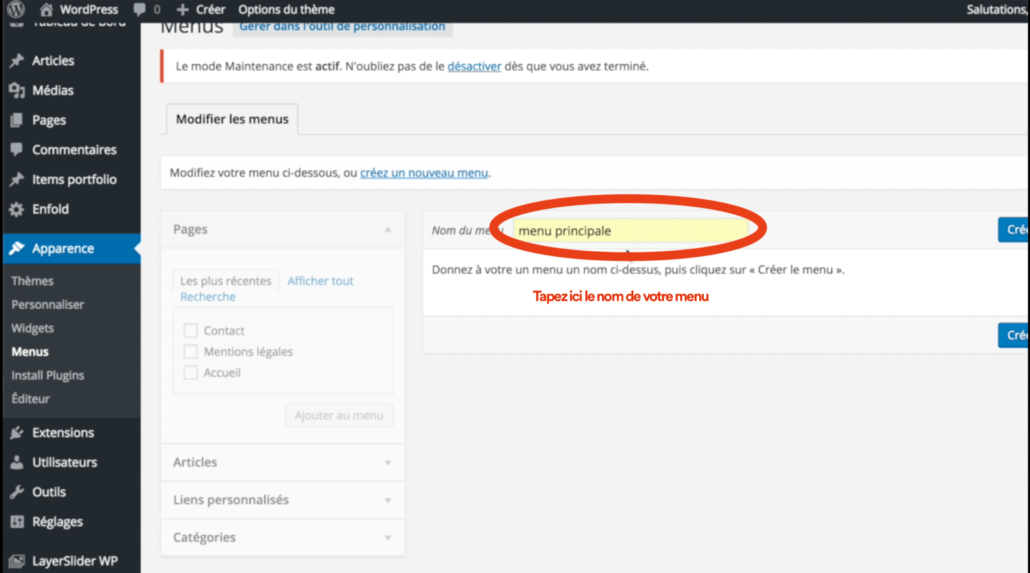
– À partir du tableau de bord de wordpress, dans le menu de gauche, cliquez sur “apparence” puis sur “menus”
– Maintenant, donnez un nom à votre menu puis cliquer sur “créer”
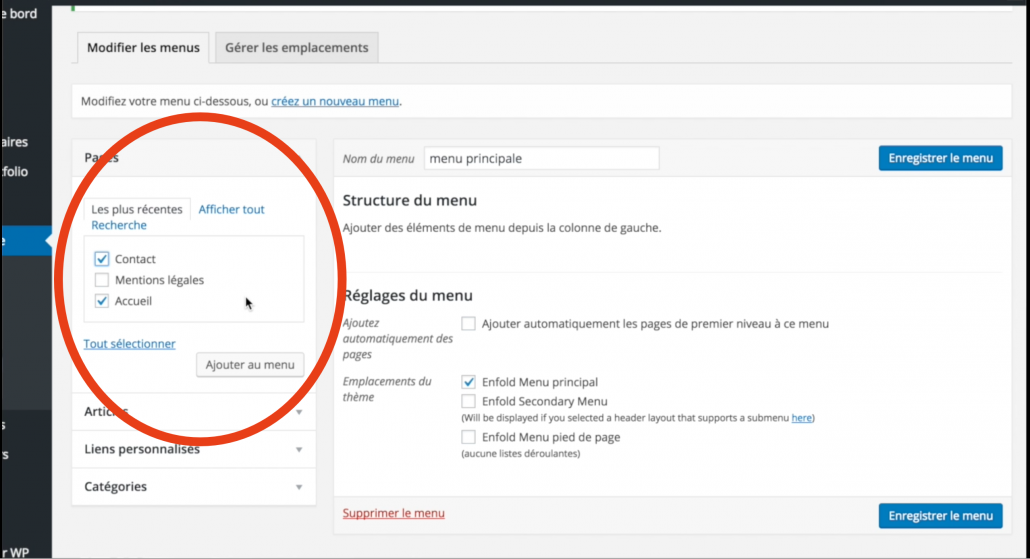
– Ensuite, plus bas sur la page, dans “emplacement du thème” sélectionnez “Enfold, menu principal”
– Cliquez sur “enregistrez le menu”
– Enfin, pour ajouter les pages que vous souhaitez apparaitre dans votre menu, dans la partie “page” à gauche de la fenêtre, sélectionnez les pages que vous souhaitez voir dans votre menu puis cliquez sur “ajouter au menu”
– Ordonnez votre menu comme expliqué dans la vidéo puis cliquez sur “enregistrez le menu” pour valider le tout.
Voilà vous disposer d’un menu pour votre site internet.
Dans le prochain tutoriel, nous verrons comment personnaliser notre site, c’est-à-dire ajouter votre logo, choisir vos couleurs et aussi changer les polices d’écriture.
N’hésitez pas à poser vos questions en commentaires si certains points vous semblent flous. Je vous répondrais et reviendrais sur ces points dans les prochains tutoriels.
Raphaël









Laisser un commentaire