Sommaire
Partie 4: Ajouter un logo à son site internet, changer ses couleurs et choisir sa police d’écriture.
Bienvenue dans la 4e partie de notre tutoriel qui a pour but de vous apprendre à créer vous même votre site internet et à devenir totalement indépendant avec l’outil wordpress.
À la fin de cette série de tutoriels totalement gratuits, vous saurez:
– Créer un site internet seul et le mettre à jour facilement.
– Utiliser WordPress comme un pro
– Générer du trafic sur votre site internet
Dans cette partie 4 , nous allons aborder pour la première fois des questions concernant le design de notre site.
Pour qui sont fait ces tutoriels ?
Pour tout le monde, il ne faut pas avoir un niveau spécial pour commencer, alors que vous ayez 20 ans ou que vous soyez à la retraite, ces tutoriels sont conçus pour être simples et faciles à comprendre pour vous.
Pourquoi mettons-nous à votre disposition cet apprentissage gratuitement ?
Pour vous donner l’opportunité de vous ouvrir vers l’outil le plus puissant qui existe pour informer, créer de la visibilité, prospecter et lancer des actions marketing. L’objectif du site www.travailler-a-domicile.fr est de vous offrir les meilleures informations et techniques possible pour que vous puissiez prospérer dans votre activité professionnelle entrepreneuriale.
Si vous avez suivi les 3 tutoriels précédents, je vous rappelle que nous avons appris à:
– Réserver et acheter un nom de domaine en .com ou .fr
– Comprendre ce qu’est un serveur
– Comprendre ce qu’est WordPress et à l’installer
Je vous ai expliqué:
– Ce qu’est un thème WordPress, comment le choisir et comment l’installer
– Et je vous ai présenté le Thème Enfold et vous ai expliqué pourquoi nous nous servirions de ce thème pour faire ce tutoriel et créer notre site.
Enfin, nous avons vu comment:
– Créer des pages
– Définir notre page d’accueil
– Créer un menu principal pour notre site.
Dans ce tutoriel, nous allons apprendre à:
– Ajouter notre logo à notre site pour qu’il soit visible
– Changer les couleurs du site ( couleur générale, couleurs des titres, couleurs des textes … )
– Choisir notre police d’écriture
Cette partie 4 du tutoriel va être aussi l’occasion pour nous de voir plus en détail les différentes zones qui constituent une page web. Vous allez apprendre et comprendre des choses très importantes dans ce qui va suivre.
Début de la partie 4 du tutoriel – Comment faire son site internet soi-même ?
Vidéo Tutoriel
Ajouter votre logo à votre site internet pour qu’il soit visible
Pour commencer, je vous invite à vous connecter à votre site wordpress ( nomdedomaine.com/wp-admin ).
Dans ce tutoriel, je vous apprends à ajouter votre logo à votre site. Une fois cela fait, votre logo apparaitra en haut à gauche de votre site. Nous verrons dans un prochain tutoriel comment le changer de place.
Une fois arrivé sur le tableau de bord de votre site internet. Pour ajouter votre logo à votre site, c’est très simple, suivez ces instructions:
– À gauche de votre écran, cliquez sur “Enfold”
– Vous arrivez dans l’onglet “Option du thème” , si ce n’est pas le cas, allez dans cet onglet.
– Allez maintenant sur logo, choisissez votre fichier correspondant à votre logo sur votre ordinateur et cliquez sur “Upload”. ( Les dimensions maximum recommandées pour la taille de votre logo sont de 340px en hauteur et 156px en largeur )
Maintenant descendez un peu, je vais vous apprendre à ajouter un Favicon à votre site. Qu’est qu’un Favicon, c’est une petite image qui vient à côté du titre de votre site dans l’onglet de votre navigateur Internet. Pour l’ajouter, c’est simple.
– Sous “Favicon” choisissez votre ficher correspondant à votre favicon sur votre ordinateur et cliquez sur “Upload”. ( Un favicon est carré est doit avoir les dimensions suivantes 80px * 80px )
– Une fois que tout cela est fait, cliquez sur “save all change” en bas de la fenêtre pour sauvegarder vos changements.
Ca y est, votre site internet à un logo et un favicon, vous pouvez allez voir le résultat en cliquant sur “wordpress” -> “allez sur le site” en haut à gauche de votre écran
Choix des couleurs pour le site internet
Maintenant, je vais vous montrer comment changer les couleurs de votre site.
Dans cette partie, il est impératif que vous suiviez également la vidéo pour mieux comprendre l’explication qui va suivre.
Pour commencer, revenez sur le tableau de bord WordPress en cliquant sur “Wordpress” -> “Tableau de bord” en haut à gauche de votre page.
Une fois sur le tableau de bord WordPress, suivez ces instructions:
– Dans le menu de gauche, cliquez sur “Enfold”
– Cliquez ensuite sur l’onglet “Style général”
– Vous arrivez dans un onglet et en descendant on arrive sur un outil où je suppose que vous comprenez facilement comment changer les couleurs.
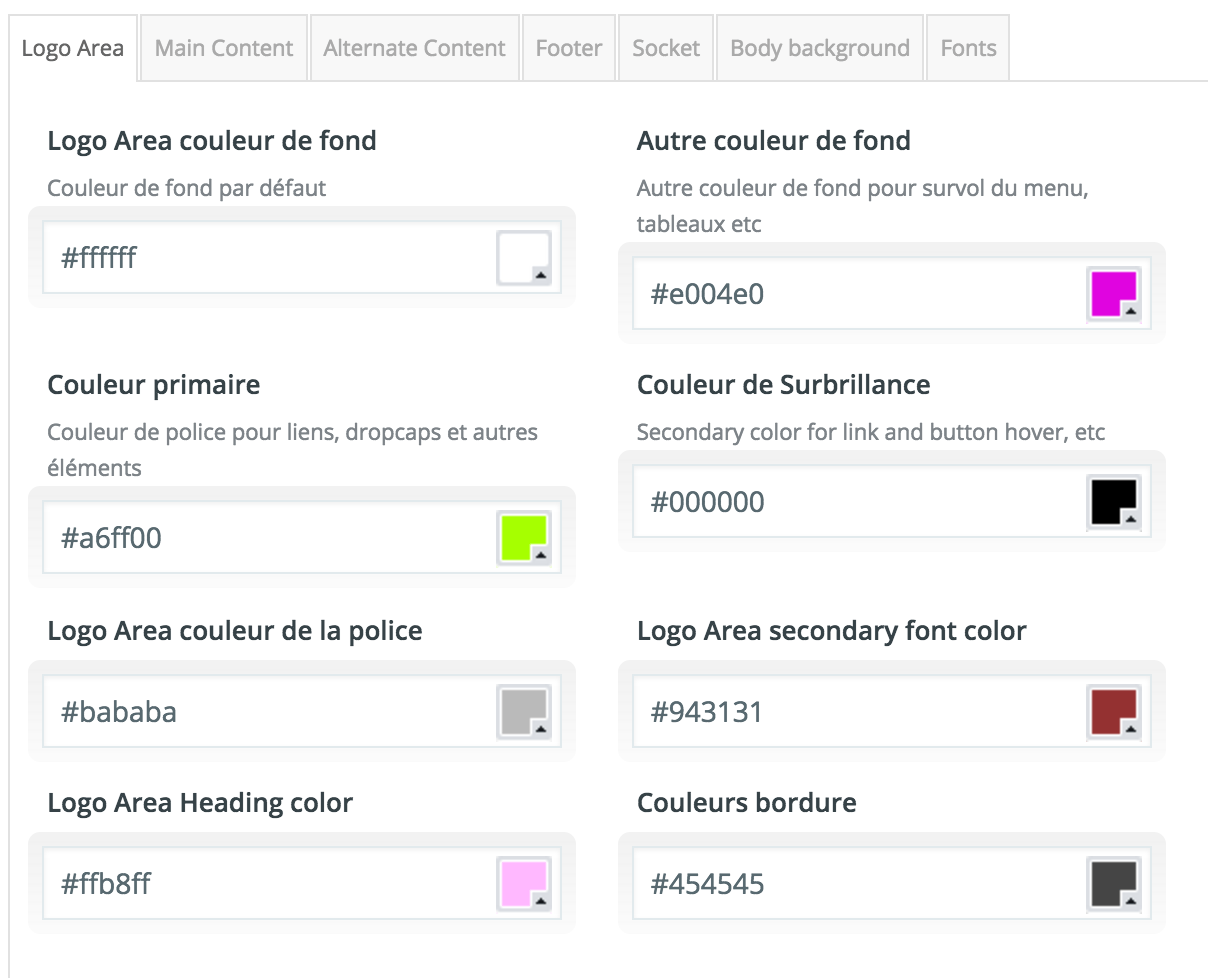
Je vais maintenant vous expliquer à quoi correspondent tous les paramètres présents sur cet outil.
– “Logo Area” couleur de fond : C’est la couleur de fond principale de la zone où nous travaillons
– Autre couleur de fond : C’ est la couleur de fond des “boutons” situé dans la zone où nous travaillons
– Couleur primaire : C’est la couleur des liens dans la zone où nous travaillons
– Couleur de Surbrillance : C’est la couleur des liens au passage de la souris dans la zone où nous travaillons
– “Logo Area” couleur de la police : C’est la couleur principale du texte dans la zone où nous travaillons
– “Logo Area” secondary font color : C’est la couleur secondaire dans la zone où nous travaillons
– “Logo Area” Heading color : C’est la couleur des titres dans la zone où nous travaillons
– Couleurs bordures : C’est la couleur des bordures dans la zone où nous travaillons
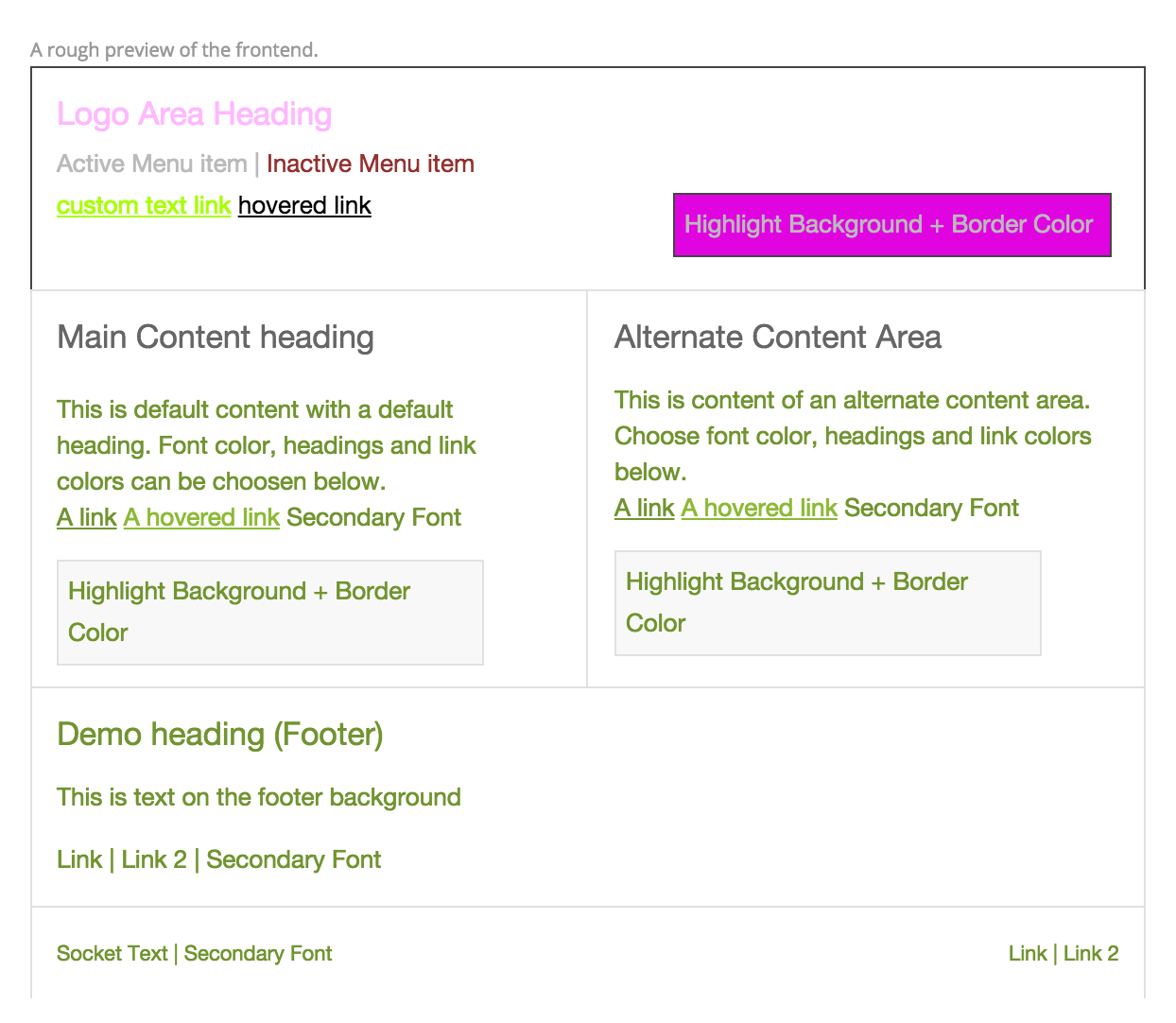
L’outil vous permet d’avoir un aperçu des couleurs que vous êtes en train de changer dans la zone en question, dans l’image ci-dessous, nous avons changé les couleurs de la zone “logo area”

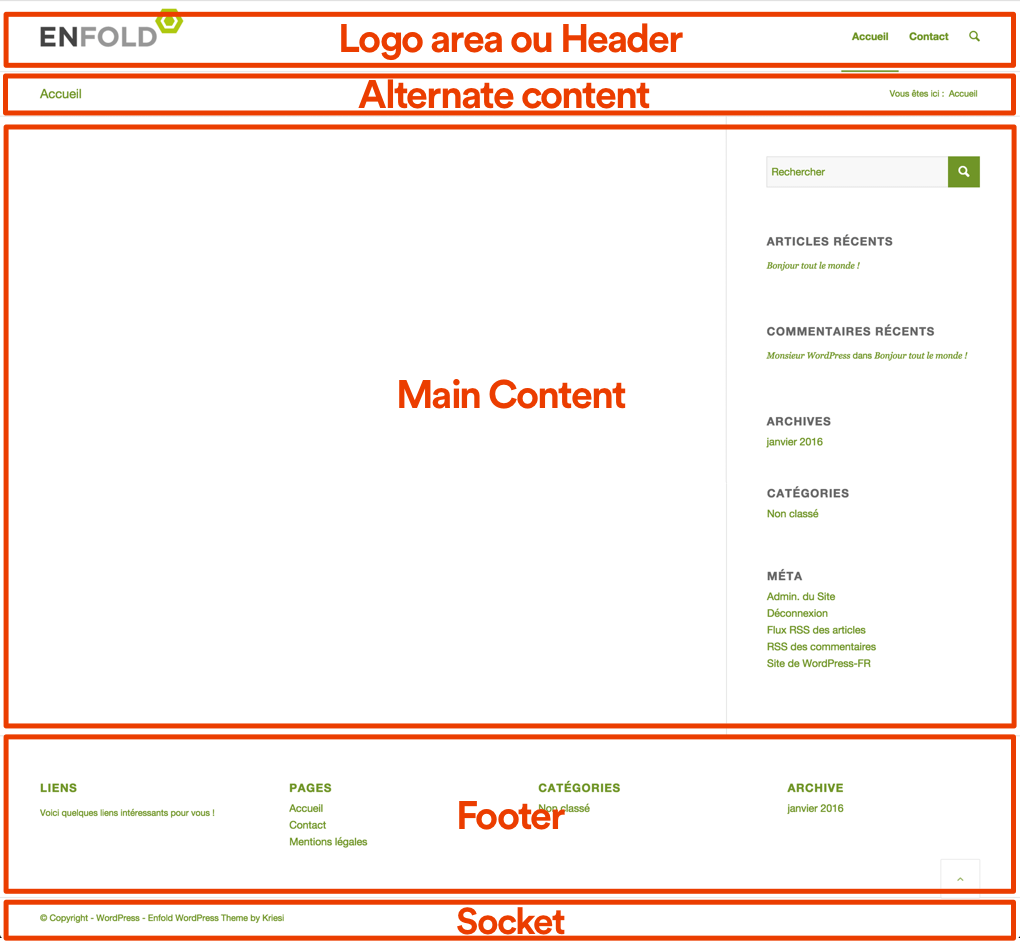
Comme vous le voyez, ici nous travaillons les couleurs de la zone “Logo area” , il y a 5 autres zones, je vais vous expliquer à quoi elles correspondent:
– Logo Area: C’est l’entête de votre page web, elle contient le titre de votre site, votre logo, le menu principale …
– Main content: C’est la zone de contenu principale de votre page web, là vous allez afficher vos textes importants
– Alternate content: Ce sont des zone en option de votre page web ( fil d’ariane, numero téléphone … ), elle peut être activé ou non.
– Footer: C’est le pied de page de votre page web, vous pouvez y afficher des informations complémentaires
– Socket: C’est en dessous du pied de votre page web, vous y mettrez le plus souvent un lien vers les mentions légales et votre copyright
– Body background: Nous reviendrons sur cette option plus tard, ne vous en occupez pas pour l’instant.
Voilà une illustration à partir de votre site internet telle qu’il est actuellement pour que vous présentez les choses de manière plus évidente.
Maintenant, vous pouvez changer comme bon vous semble les couleurs de votre site, faites des tests, amusez-vous. Vous pourrez revenir dans cette partie quand vous aurez plus de contenu pour affiner vos choix.
PS: N’oubliez jamais de cliquer sur “Save all changes” pour valider vos modifications.
Choisir la police d’écriture de votre site internet.
Le thème Enfold dispose de beaucoup de polices d’écritures.
Pour choisir et changer la police d’écriture de votre site, c’est très simple. Suivez ces instructions.
– À partir du tableau de bord WordPress, dans le menu de gauche, cliquez sur “Enfold”
– Cliquez ensuite sur l’onglet “Style général”
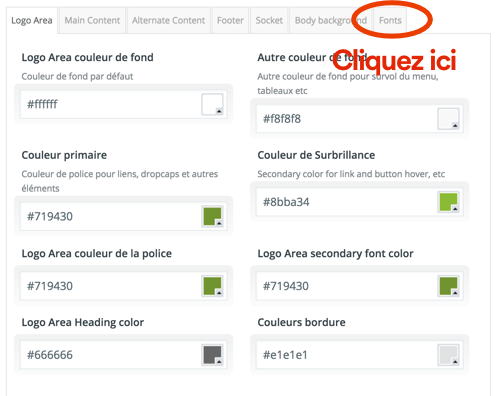
– Une fois sur l’onglet, descendez un petit peu et à l’endroit où nous étions tout à l’heure, cliquez à droite sur “font”

– Une fois arrivé dans l’onglet, pouvez parmi ce qui vous est proposé, une police pour vos titres, et une police pour vos textes. Vous pouvez également définir la taille de la police de vos textes.
Faites des essais, surtout n’oubliez pas de cliquer sur “Save all changes” avant d’aller voir le rendu de vos modifications.
Pratiquez au maximum ce que nous venons de voir sur les couleurs et la police d’écriture pour vous habituer au maximum à l’outil WordPress et au thème Enfold.
Et surtout, en cas de soucis, regardez de nouveau la vidéo et relisez le tutoriel. Vous allez voir, vous allez progresser très vite.
Dans le prochain tutoriel, nous apprendrons à mettre en forme la zone Header de notre site.
N’hésitez pas à me poser vos questions en commentaire de ce tutoriel, je vous répondrais. Et si vous le souhaitez, partagez ce tutoriel pour qu’un maximum de personnes en profite.
Raphaël




Laisser un commentaire